El mundo del diseño web continúa evolucionando, y el año 2024 trae consigo nuevas tendencias que redefinen la apariencia y funcionalidad de las páginas en línea. A continuación, se destacan algunas de las tendencias más prominentes que están dando forma al diseño web en este año:
1. Diseño Asimétrico Avanzado
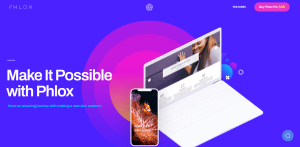
La simetría perfecta cede espacio a diseños asimétricos más complejos. Elementos desplazados, colores vibrantes y disposiciones inesperadas aportan dinamismo y originalidad a las interfaces web.
Ejemplos de cómo puede quedar tu web:


Plantilla wordpress de ejemplo: https://preview.themeforest.net/item/bridge-creative-multipurpose-wordpress-theme/full_screen_preview/7315054?_ga=2.168847400.882227578.1708830762-1293852064.1682457376

Plantilla wordpress de ejemplo: https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83237
2. Interactividad 3D
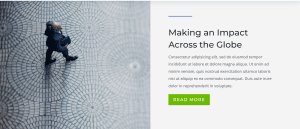
La incorporación de elementos tridimensionales y efectos visuales inmersivos se vuelve más común. Tecnologías como WebGL permiten experiencias interactivas y animaciones 3D, mejorando la participación del usuario.
Ejemplos de cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://preview.themeforest.net/item/lotus-flexible-multipurpose-responsive-wp-theme/full_screen_preview/3909293?_ga=2.165127222.882227578.1708830762-1293852064.1682457376

Plantilla wordpress de ejemplo: https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83238
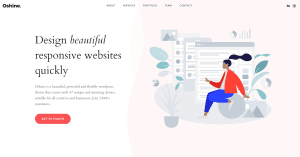
3. Minimalismo Mejorado
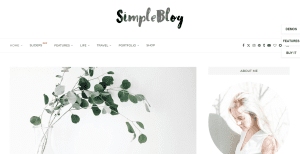
Aunque el minimalismo ha sido una tendencia constante, en 2024 se enfoca en la funcionalidad y la claridad. Diseños limpios y simplificados, junto con una navegación intuitiva, ofrecen una experiencia de usuario más eficiente.
Ejemplos de cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://preview.themeforest.net/item/soledad-multiconcept-blogmagazine-wp-theme/full_screen_preview/12945398?_ga=2.231686934.882227578.1708830762-1293852064.1682457376

Plantilla wordpress de ejemplo: https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83239
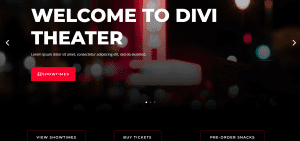
4. Dark Mode Evolucionado
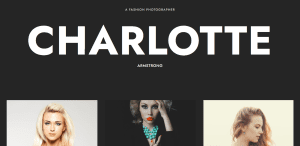
Más allá de ser simplemente una opción de color, el modo oscuro se integra de manera inteligente para mejorar la legibilidad y reducir la fatiga visual. Además, se combinan con colores vibrantes para resaltar elementos clave.
Ejemplos de cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://preview.themeforest.net/item/oshine-creative-multipurpose-wordpress-theme/full_screen_preview/9545812?_ga=2.141125563.882227578.1708830762-1293852064.1682457376

Plantilla wordpress de ejemplo: https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=78147&url=83240
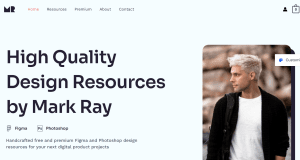
5. Microinteracciones Significativas
Detalles pequeños pero impactantes, como animaciones suaves al hacer clic o desplazarse, añaden un toque personalizado y mejoran la experiencia del usuario.
Cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://themeforest.net/item/oshine-creative-multipurpose-wordpress-theme/9545812
6. Sostenibilidad Visual
El diseño web abraza la sostenibilidad visual al priorizar la accesibilidad y la inclusividad. Esto se traduce en fuentes legibles, contrastes adecuados y diseños pensados para todo tipo de usuarios.
Cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://wpastra.com/
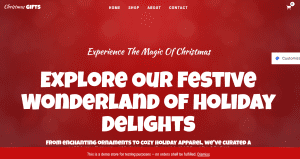
7. Tipografía Creativa
Tipografías personalizadas y creativas se convierten en protagonistas. Las marcas buscan una identidad única mediante la elección de fuentes que reflejen su personalidad y valores.
Cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://websitedemos.net/christmas-shop-04/
8. Realidad Aumentada Integrada
La realidad aumentada se incorpora en el diseño web para ofrecer experiencias inmersivas. Desde probadores virtuales hasta tours virtuales, esta tecnología eleva la interacción del usuario a un nuevo nivel.
Cómo puede quedar tu web:

Plantilla wordpress de ejemplo: https://themeforest.net/item/ozisti-augmented-reality-ar-woocommerce-wordpress-theme/22408382
Estas tendencias reflejan la continua evolución del diseño web, donde la creatividad, la tecnología y la funcionalidad convergen para crear experiencias digitales impactantes. Los diseñadores web del 2024 están desafiando las convenciones, impulsando la innovación y dando forma a un futuro visualmente cautivador.
¿Porque es importante seguir las tendencias en diseño web?
La adaptación a las tendencias actuales no solo es un ejercicio estilístico, sino una estrategia esencial para alcanzar el éxito en motores de búsqueda. Las tendencias en diseño web no solo embellecen una página, sino que también impulsa su visibilidad en los resultados de búsqueda, siendo el SEO el protagonista indiscutible de esta historia.
1. Relevancia y Actualización Constante
Los motores de búsqueda, liderados por gigantes como Google, valoran la relevancia y la frescura del contenido. Las tendencias en diseño web a menudo surgen para adaptarse a las preferencias cambiantes de los usuarios y las tecnologías emergentes. Mantener un diseño actualizado y alineado con las últimas tendencias no solo atrae la atención del usuario, sino que también envía señales positivas a los algoritmos de búsqueda, indicando que el sitio está al día y ofrece información relevante.
2. Experiencia del Usuario (UX) Mejorada
El diseño web contemporáneo se centra en mejorar la experiencia del usuario. Páginas web que siguen las últimas tendencias ofrecen interfaces más intuitivas, navegación fluida y contenido visualmente atractivo. Estos elementos contribuyen directamente a una experiencia positiva del usuario, reduciendo la tasa de rebote y aumentando el tiempo de permanencia en el sitio, factores que los motores de búsqueda consideran al clasificar páginas en los resultados.
3. Adaptación a Dispositivos Móviles y SEO Móvil
Con un número creciente de usuarios que acceden a la web desde dispositivos móviles, la adaptabilidad de un sitio web es crítica. Las tendencias actuales en diseño web se enfocan en la adaptibilidad, garantizando que los sitios sean visualmente atractivos y funcionales en una variedad de dispositivos. Google, en particular, favorece los sitios web móviles amigables, mejorando su clasificación en los resultados de búsqueda móvil.
4. Optimización de Velocidad de Carga
La velocidad de carga de una página web es un factor crucial para el SEO. Las tendencias en diseño web a menudo incluyen prácticas para optimizar la velocidad de carga, como la compresión de imágenes y la minimización de código. Los motores de búsqueda premian a los sitios que ofrecen una experiencia de carga rápida, ya que esto no solo mejora la experiencia del usuario, sino que también indica eficiencia técnica y relevancia.
5. Competencia y Diferenciación
En un panorama digital saturado, destacar entre la competencia es esencial. Las tendencias en diseño web no solo mantienen un sitio visualmente atractivo, sino que también permiten destacar elementos únicos y diferenciadores. Un diseño distintivo puede atraer la atención de los usuarios y generar enlaces naturales, dos elementos clave que contribuyen positivamente al SEO.
Conclusión
En conclusión, seguir las tendencias en diseño web no es simplemente una cuestión estética, sino una estrategia inteligente para impulsar el rendimiento en motores de búsqueda. La adaptación constante a las preferencias y tecnologías emergentes no solo mejora la experiencia del usuario, sino que también comunica a los motores de búsqueda que tu sitio es relevante y está al día.

Experto en WordPress, Optimización SEO y Experiencia de Usuario (UX) | Ayudo a autónomos y PYMEs a crecer su negocio | Especialista en Diseño y Desarrollo Web para Startups, PYMEs y Proyectos Personales.